좀 더 깔끔하게 보고 싶으신 분들은, 구글 도큐먼트 링크를 추천합니다.
docs.google.com/document/d/14YBWwm3YaxyDz0CQcS6tFxe-KBuY-GtKoljuXkkqAlM/edit?usp=sharing
1주차, 쉐이더를 배워보자.
1주차, 쉐이더를 배워보자. … 그런데 애초에 “쉐이더”가 뭘까? 이런 이야기를 들어봤을 것이다. “이누이트 족은 눈을 뜻하는 단어가 200개이다.” 우리가 쉽게 다루는 ‘눈(snow)’이라는 한 ��
docs.google.com
… 그런데 애초에 “쉐이더”가 뭘까?
이런 이야기를 들어봤을 것이다.
“이누이트 족은 눈을 뜻하는 단어가 200개이다.”
우리가 쉽게 다루는 ‘눈(snow)’이라는 한 단어가 그들에게는 다양한 단어로 표현되는 것이다.
만약 우리가 이누이트 족이랑 눈에 대해서 이야기를 수월하게 나누려고 한다면 ‘눈이 왜 어떻게 그런 다양한 색깔로 보이게 되는지’에 대한 개념을 나누기보다 ‘눈을 명칭하는 단어들이 각각 눈의 어떤 특징을 말하는 것인지’를 먼저 이해하면 되는 것이다.
색을 다루는 것은 그래픽의 영향이지만 컴퓨터라는 것은 대대적으로 0과 1, 숫자를 보던 사람들의 체계적인(...) 머릿속에서 나왔기 때문에 그림만 그리고 싶었던 그래픽 디자이너는 프로그래머와 수월한 대화, 및 컴퓨터를 다루는 결과물을 도출하기 위해 서로의 언어를 이해할 수밖에 없는 것이다.
물론 쉽지 않다.
애초에 서로 뇌를 다루는 방식이 다르기 때문이다. 그래픽들이 소위 R, G, B라고 부르는 것들은 프로그래머들에겐 1, 2, 3이 되거나 또는 X, Y, Z가 되기도 한다. 몬드리안의 그림이 숫자나 영어로 이루어져 있고, 그 숫자로 애써 머릿 속에서 색깔을 대입하는 것과 같다.

( 물론 이것은 비유 용이다. 프로그래머들도 평소에는 왼쪽으로 보겠지만 … )
그러나 우리는 할 수 밖에 없다. “익숙해지는 수밖에.”
다행이도 프로그래머는 그래픽들의 수학적 딸림을 이해하므로, 우릴 위해 에디슨 젓가락같은 쉐이더 코드를 만들어주었다. 앞으로 열심히 알아보도록 하자.
-
디지털 텍스처 포맷
그래서 컴퓨터에서 그림은 어떻게 나오게 된건데?

(구글에서 주워왔다, 이름은 “Tyray”씨다.)
모든 것이 그렇듯, 새롭게 만들어진 것들은 멍청하다.
일종의 스위치처럼 초반의 컴퓨터는 모든 정보를 0과 1, 즉 ‘꺼졌다’와 ‘켜졌다’로 구분했다.
조명이 켜지고, 꺼진 것으로 애써 데이터를 받아 일종의 모스 부호처럼 정보를 처리한 것이다.
겁나게 간단한 방식이지만 … 저렇게 이름을 나타내기 위해서 저 정도의 길이가 필요하다.
그걸 떠나서 애초에 색이 존재할 수 있기는 했을까?
꺼졌다, 켜졌다 는 알 수 있지만 이게 ‘빨간색’이다, ‘파란색’이다 를 놓을 수는 없을 것이다.
형광등에 셀로판지를 붙이면 다를 지는 몰라도, 결국 형광등은 고유의 ‘색’은 없는 것이다.
아무튼 특정 색은 이야기 할 수 없지만 결국 값을 2자리로 나타낼 수 있다.
결국 한 자리, 우리는 이녀석을 2^1(2의 1승)이라 부른다. 2의 1승은 당근 2이다.
|
1 BIT는 21이다. |
… 근데, 이렇게 0과 1만 반복한다 하더라도 한 칸에 두 가지 경우의 수가 들어간다면 말이 달라진다.
예시를 들자면 아까는 백기만 올렸다 내려도 끝나는 게임이었는데…
이번에는 청기 백기 둘 다 들 수 있게 된 것이다. 깃발 두개를 전부 내릴 수도, 깃발 하나만 들게 될 수도, 또는 깃발 전부를 올리게 될 수도 있게 되었다고 보면 된다.
이해가 어려울까 싶어서 하단의 이미지를 참고하도록 하자.

( 이젠 조금씩 머리를 써야만 한다. 경우가 많아지기 시작했다. )
0과 1이 2가지의 경우로 나뉜 것이다. 그럼 0과 1만 존재하던 때와 다르게 경우가 많아졌고 꺼졌다 켜졌다와는 다른 애매한 친구들(01, 10)에 다른 것들을 넣을 수 있게 된 것이다.
예를 들어서, 검정과 하양만 있던 사이에 … 밝은 회색 / 어두운 회색이라던지.
그러다보니 그래픽은 ‘그나마’ 다양해졌다.
다행이도 2자리로 늘어나기 시작하면서 우리는 이 녀석을 2^2(2의 2승)이라 부른다.
|
2 BIT는 22이다. |
사람은 당근 2자리로 부족한 법이다. 이번엔 4자리의 경우가 생겼다.

( 이제 이 이미지는 나올 수가 없다. 이미지를 만드는 것이 귀찮을 정도로 수가 많다. )
4자리로 늘어난 것은 2^4(2의 4승)이 되는데 … 무려 16가지 색을 쓸 수 있게 된다.
|
4 BIT는 24이다. |
근데 여기서 잠깐.
여러분들도 그림을 그리게 될 때, 4가지 색만 쓰라고 한다면 그 사람을 겁나게 욕할지 모르지만… 16색이면 초등학교에서 썼던 지구화학 슈퍼 색연필(12개)보다 많은 색이다. 이 정도면 그래픽을 구현하는데 좀 짜증은 나지만 원하는 것을 그릴 수 있을 정도는 되었다.
그래서 나온 대망의 게임이 있다.

( 이 정도의 컬러라면 딸 바보가 될 수밖에 없다. )
16가지의 색으로 다양하게 할 수 있다고는 쳐도 … 상단의 이미지에 사용된 색만 영원히 쓸 수도 없는 법이다. 어떤 때에는 한색을 써야하고, 어떤 때에는 온색을 써야만 할 것이다.
그럴 때 사용한 방법이 있다. 바로 “팔레트(Palette)”이다.

( 다른 명칭으로 Indexed Color, 색인 색깔…? )
우리가 입시 때 썼던 팔레트에 꼭 그 색만 쓰라는 법은 없었던 것과 마찬가지다. 쓰고 싶은 색깔이 있다면 색깔을 정해서 그 팔레트 안에 짤 수 있다. 내가 필요하면 그 팔레트 안에 짜둔 색을 치우고(...) 다른 색을 채워두어 사용하면 된다.
문제는 컴퓨터이기 때문에 색1을 채우고 색1이 있던 자리에 색2를 넣었다면 색 1을 사용했던 자리에는 색2가 차지하게 된다. (이 색2가…)
아직은 한정된 팔레트이고, 아티스트들은 자연스럽게 섞이게 하기 위해서 머리를 쓴다.
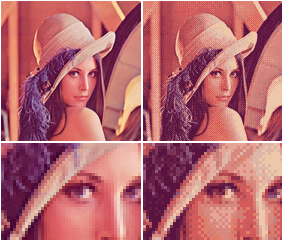
도트를 찍어본 사람은 너무나 잘 알테고 점묘화를 아는 학생이라면 아~ 하고 이해하게 된다.

( 안녕하세요, Lenna 언니. 요즘 피곤하세요? 피부가 까칠한 것 보니 Dithering이 심하시네요… )
디더링(Dithering, 병치 혼합)이라 불리는 이것은 ‘제한된 색을 이용하여 음영이나 색을 나타내는 것이며, 여러 컬러의 색을 최대한 맞추는 과정’이라고 한다. (위키백과 발)
마치 낟알처럼 깨져보이지만 한정된 색에서 최대한 자연스럽게 보이려고 한 것이다.
16개의 색으로 어떻게든 살아남은 아티스트지만 불만은 많아졌을 것이다.
쬐끔만 더 많았다면 더 자연스러울텐데… 하는 욕심도 있을 것이다. 물론, 컴퓨터는 발전한다.
4자리는 이제 8자리가 되었다. 2^8(2의 8승)은 … 256가지의 색을 쓸 수 있게 되었다.
|
8 BIT는 28이다. |
물론 세상에 존재하는 모든 색깔을 구현하지 못하는 팔레트이지만… 256가지의 색이라면 16개의 색 때보다는 훨 자유로워 진 것이다.
여기, 자유로움을 만끽했던 게임이 있다.

( 심지어 이 짤은 베타 시절이다. )
0~255의 값이던, 1~256의 값이던 총 256개의 색을 사용하여 조금 더 다양한 그래픽을 구현하게 되었다.
근데, 이 그래픽은 움직이는 것들이 많았다. 문득 16bit에서 언급했던 것을 떠올릴 수 있다.
그렇다. 색1의 자리를 빼았았던 색2의 얍삽(?)이 여기서 빛을 발한다.
예를 들어서 물결이 바뀔 때, 정해진 위치가 있고 팔레트의 색만 바꾼다면 물보라가 치며 희고 검게 줄어드는 것을 나타낼 수 있는 것이다.
제일 중요한 것은 이거다.
‘픽셀에 들어간 정보에는 색이 없다.’ … 8자리의 BIT 정보에는 색 데이터가 들어간 것이 아니라 ‘주소(값을 받는 위치)’일 뿐이다.
인간의 욕심은 끝이 없고, 같은 실수를 반복...하나?
팔레트에서 벗어나 자유를 되찾고 싶었던 인간은 결국 16BIT 체제를 만들게 된다.
8자리었던 것은 결국 16자리가 되었고, 2^16(2의 16승)은
놀랍게도… 65,536가지의 색이다. 65,536가지의 색을 상상할 수 없게 되었다.
|
16 BIT는 216이다. |
이 때부터 RGB 개념이 나타나기 시작했다.
이 부분은 ‘하이 컬러(High Color)’ 라는 개념으로도 설명되고 있었는데
‘RGB각 채널에 5bit씩 할당하고 1비트의 투명채널을 두어 총 16비트의 색상 스펙트럼을 갖는다.’라고 설명되어 있다.

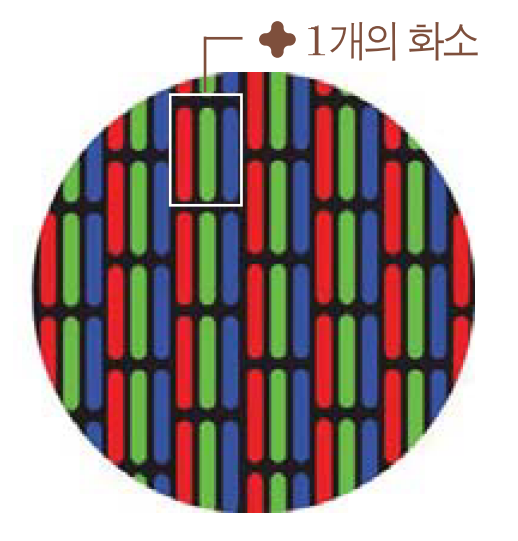
( 한 화소가 Pixel을 나타낸다. )
모니터나 TV를 정말 근접으로 보거나 핸드폰 카메라로 찍을 경우 상단의 이미지와 같은 작은 화소(Pixel)이 나타난다. 각 픽셀마다 RGB의 값을 가지고 서로 16bit중 5bit를 나눠 가지면서 R, G, B를 나타내고 있는 것이다.
근데 16/5를 하면 3.2다. Bit를 무슨 솔로몬처럼 0.5로 나눌 수도 없는데 남은 Bit는 어떻게 했을까? … … ...바로 Green이 하나를 더 데려간 것이다.
이유를 간단히 이야기 하자면 인간은 예수가 오기 전부터 자연에서 존재해왔고 자연과 동화된 삶을 살아오다보니 초록색에 유독 뛰어나게 인식하는 감각을 가지고 있다는 것이다.
시장에서 오랫동안 아주머니랑 친했다면 서비스 받는 것이랑 똑같다.
R5, G6, B5로 나뉘게 되어 각각 다른 단계들을 가지게 된 것이다.
|
16BIT는 캔버스를 가지지 않고 RGB의 세기로 나타낸다. R5 = 2^5(25) = 32단계 G6 = 2^6(26) = 64단계 B5 = 2^5(25) = 32단계 |
이대로 만족할 수는 없는 것이다. 팔레트가 사라지긴 했지만 사람의 눈에는 익숙하지 않다.
멈추지 않고 16BIT에서 24BIT를 만들어버리는 인간의 의지가 엿보인다.
2^24(2의 24승)은 … 16,777,216가지의 색이다.
아니, 이 놀라운 숫자 속에서 우린 다급하게 각각 RGB가 몇 Bit씩을 가져 가는지 보자.
|
24 BIT는 224이다. R8 = 2^8(28) = 256단계 G8 = 2^8(28) = 256단계 B8 = 2^8(28) = 256단계 |
이걸 어디서 볼 수 있나요? 포토샵의 채널에서 볼 수 있다.
Layers 옆에 있는 Channels에서 RGB가 나누어지고 있기 때문이다. (각각 8bit씩이다.)
이 정도면 그래도 사람이 눈에 볼 수 있을 정도의 색깔은 구현이 된 듯 하다.
TGA Color라고 한다. ‘트루 비전(True Vision), 트루 컬러(True Color)’이라고도 설명하기도 한다.
(자세한 것은 위키를 보는 것이 좋겠다. : https://ko.wikipedia.org/wiki/%ED%8A%B8%EB%A3%A8%EC%BB%AC%EB%9F%AC )
그러나 각각 RGB가 나누어지는 과정에서 우리는 Alpha를 빼먹을 수가 없다.
컴퓨터 그래픽스에서 Alpha를 뺄 수는 없는 일이기 때문이다. 그래서 8Bit가 더 필요했다.
32Bit가 필요해진 것이다.
|
32 BIT는 232이다. R8 = 2^8(28) = 256단계 G8 = 2^8(28) = 256단계 B8 = 2^8(28) = 256단계 A8 = 2^8(28) = 256단계 |
근데, … 그럼 64bit는요?
이제는 팔레트도 없고, 오로지 RGBA와 함께 발전해야 하는 형태이다.
64bit는 그럼 다음과 같이 나타나게 된다.
|
64 BIT는 264이다. R8 = 2^16(216) = 65,536단계 G8 = 2^16(216) = 65,536단계 B8 = 2^16(216) = 65,536단계 A8 = 2^16(216) = 65,536단계 |
단계가 늘어나다보니 색이 다양한 것을 넘어서서 색이 ‘깊어지기’ 시작한다.
한 우물을 65,536M로 파는 것과 같은 이치인 것이다.
들어가는 데이터가 너무 많다. 생각해도 너무 많다.
그러다보니 깊게 나타내야 할 애들(디테일한 것들)을 위해 쓰인다.
Skybox, Light Map, Terrain 내의 Height map(GrayScale) 등이 대표적인 예이다.
R8, G8, B8, A8으로 열심히 65,536단계로 만들었다고 보자.
나는 깊이도 엄청 깊고, 디테일도 디테일이라 부를 수 있을 정도의 ‘초고화질 이미지’를 만들었다고 생각해보자. 문제는… 16bit 이상이면, 확장자가 달라진다. (TARGA…)
다른 확장자로 바꾸어주려면, Bit가 떨어져버리고 만다. 다행인 것은 기본 이미지가 고퀄리티이므로 떨어트려도 급 저퀄리티가 되진 않을 것이다.
근데! … 모니터는 채널 당 8bit가 최대 출력이다. 32bit를 보고 싶어도 개념만 알 뿐이지 육안으로 보기는 힘들다는 것이다.
혹시 뮤지컬이나 콘서트 장에서 현장감을 그대로 찍고 싶어서 사진을 찍어봤다면… 내가 보는 것과 다르게 대비가 심하거나, 뿌옇게 바래버린 사진을 볼 수 있을 것이다.
24bit밖에 보이지 못하는 카메라의 매체가 따라가지 못해서 색이 잘려 버린 것이다.

( 분명 색이 되게 많았던 것 같은데… )
그걸 보조하기 위해서 HDR TV가 나왔다.
8bit밖에 구현이 불가능했던 모니터를 대신해서 12bit를 구현해준다.
한 픽셀 당 4,096 단계를 구현하는 셈인데, 이를 통해 ‘눈부심’을 표현할 수 있게 된거다.
문제는 이렇게 끝내주는 HDR TV가 나왔다 하더라도 지금 사면 안된다.
상단에서 이야기 했듯이 ‘카메라’가 따라가지 못한다. HDR을 보여주는 것은 가능한데, HDR로 보여줄 영상이 없는 것이다.
나는 즐겁게 VR기기를 샀는데, VR로 즐길 게임이 어쩌구 세이버 밖에 없었다는 것이다. (...)
남 얘기 같지만 우리, 게임 그래픽도 HDR로 구현해야 한다. 알았으니 만들어야지♡
-
게임용 텍스처 포맷
다 알았으니 만들기는 해야겠는데, 어떻게 되는건데?

( 쓰긴 쓰는데 이게 왜 이런 이름인지 아직 모름. )
마치 독도는 우리땅을 부르듯 우리는 JPG, PNG, TARGA에 GIF … 하며 부를 수 있는 파일 포맷들이 있다. (실제로 부를 수 있다, 저 가사대로 따라 부르는 것이 가능하다.)
하지만 Unity, Unreal 등 엔진에 파일을 넣는 순간 파일들은 ‘변화’한다.

( 새롭게 연성해주는 친절한 엔진의 모습이다. (사실은 복사하고 압축하는 것에 가깝지만) )
파일 포맷을 바꿔버리는 것이다.
엔진에서 쓸 수 있도록 압축을 해버리는데, 이는 일종의 ‘재압축’.
압축이 된 것을 또 압축해버리면 모양이 겁나 찌부러질테니 압축이 되지 않은 것을 넣는 것이 가장 좋은 것이다.
그럼, 게임은 PC와 모바일이 따로 나뉘어져 있으니 우선은 PC부터 알아보자.
2-1. PC 파일 포맷
우선 알아봅시다.
-
DDS (DX1~DX5) 계열
PC 게임 대부분(DX9)에서 사용이 가능하다.
게임 엔진에서는 이미 가져온 파일에서 ‘한 픽셀’씩을 옮겨 나눈다.
만약 파일이 압축 되어 있으면 다시 압축된 것을 풀고 나서 한 픽셀씩 옮겨 나눈다.
생 노가다를 하는 것이다.
이 노가다를 줄이기 위해 DDS(자체 파일 포맷)으로
압축된 상태에서 4X4 비율로 통째로 옮기기 시작한다. 압축한 상태로 그냥 쓴다.
4X4의 배율을 통해 가져가다보니 2의 승수로만이 텍스처 포맷이 가능하다.
2D 스프라이트를 배울 때 괜히 256 / 512 픽셀을 고수한 것이 아니다.
예를 들어 … TGA 파일을 가져왔다고 생각해보자.
TGA는 R8 G8 B8이다. DDS로 변하게 된다면… R5 G6 B5 로 변하게 된다.
이래서 색깔이 깨진다. ‘압축’해버린 것이다.

심지어는 4X4로 가져갈 때에
A와 B 픽셀만 가져가고 나머지 픽셀들은..
A와 B 픽셀간의 차이만을 대강 가져간다.
앞으로 게임을 보게 될 때에 4픽셀씩 깨진 모습을 볼 수도 있는 것이다.
색과 디테일이 심하게 줄어드는 것이다.
다만 굉장히 가벼워진다. (4X4 압축이니까)
DDS의 지금까지의 픽셀 포맷을 살펴보자.
|
- DXT1 RGB(No Alpha) : R5G6B5 - DXT5 ARGB(Interpolated) : A8R5G6B5 |
다행인 것은 엔진에서 직접 해준다. 그러나 이전에는 사람이 직접 해줬어야만 했다.
-
BC 계열
Direct X11에서 BC(Block Compression, 박스 형태의 압축)으로 변화한다.
PC에서만 주로 쓰이는 고급 포맷으로, 전체적인 정보는
큰 형태는 DDS와 다를 바 없지만 ( 4X4 배수 / 블록 압축 기법 ) 현재에 들어서 BC1부터 BC7까지 다양하게 형식을 가지고 있다.
BC1~BC5까지는 DX10이 나왔고, BC6H~BC7까지는 DX11이 나왔다.
(BC3까진 기존의 DXT를 사용했다.)
BC의 지금까지 포맷을 살펴보자.
|
|
2-2. 모바일용 AP 파일 포맷
이것도 우선 알아봅시다.

( 악의 원흉 )
어플 프로세스(Application Process)라고 해서 컴퓨터의 CPU와 같은 일을 하는 녀석이다.
문제는 … “다 달라요”. 제조사마다 다르다. 칩 셋 자체가 다 다른 것이다.
통일을 간절하게 바라던 초등학교 때의 마음이 새록새록 되살아 나는 것 같다.
핸드폰 칩셋마다 지원하는 파일 포맷 또한 다 다르다.

( 제발 칩 셋은 하나만 해!!!! )
스위치(Nintendo Switch) 칩셋도 다르다. (Nvidia “Tegra”)
갤럭시(Samsung Galaxy) 칩셋도 다르다. (Samsung “Exynos”)
내 칩셋(LG G4)도 다르다. (LG G Series, Qualcomm “Snapdragon”)
2020년 현재에도 이렇게 칩이 다른데, 모바일 게임 회사는 얼마나 두가 아플까 싶다.
(다행인 것은 애플은 다 똑같다고 한다…)
- 안드로이드 텍스쳐 포맷 (압축 포맷)
상단에 알아본 것처럼 안드로이드는 화가 날 정도로 각각 다른 AP들이 존재하고 있다.
대표적인 모바일 AP를 먼저 살펴보자.
- PowerVR 계열
PVRTC : 애플 폰 주, 안드로이드에도 존재.
정사각형 텍스쳐만 지원(서로 다른 크기는 절대 안됌(...))하며 구형 애플 기기에서도 사용한다.
- 퀄컴 Snapdragon 계열
ATC 파일 포맷
- Nvidia Tegra 계열
DXT 파일 포맷(PC와 동일)
이렇게 미쳐 돌아가는(...) 독자적 파일 포맷에 의해 결국 안드로이드는 통합 파일 포맷을 만들어버리고 만다.
ETC 파일 “압축”포맷 계열을 알아보자.
|
- ETC 계열 ※ OpenGL? : 오픈 그래픽 라이브러리(Open Graphics Library)로 2~3차원 그래픽스 표준 API(Application Programing Interface, 운영체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스) 규격이다. OpenGL ES 3.0의 경우 OpenGL ES 3.2의 경우 |
압축을 알아보았다면 “비압축” 포맷도 알 필요가 있다.
|
- RGB 16bit : 얘는 용량이 어마어마 하다. |
근데 왜 아티스트가 알아야 할까?
아티스트가 중요한 텍스처를 따로 이해하고 압축 처리를 따로 할 수 있게 되는 것이다.
'Shader' 카테고리의 다른 글
| 6주차, 빛을 알아보자. (0) | 2023.01.30 |
|---|---|
| 5주차, Vertex Color를 주자. (0) | 2020.10.08 |
| 4주차, UV를 다뤄보자. (0) | 2020.10.05 |
| 3주차, 함수 조작을 배워보자. (0) | 2020.09.17 |
| 2주차, 쉐이더 코드를 배워보자. (1) | 2020.09.15 |



